brackets好用在哪裡咧
以下就來介紹一下他的外掛
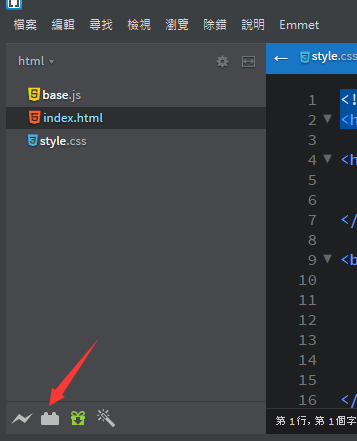
首先點開左下角的google play/ios 商店 套件管理工具
搜尋想要用的工具並且安裝
以下介紹些常用的
1.大名鼎鼎的Emmet
用來速寫
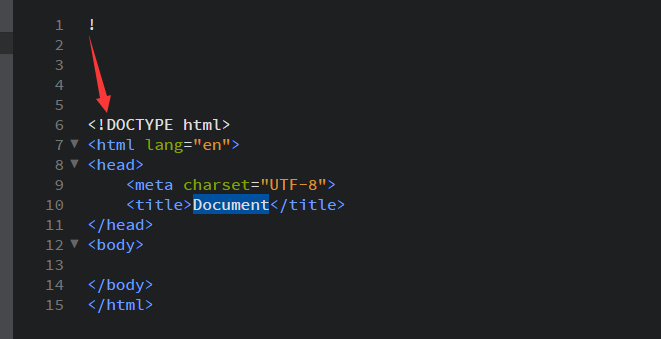
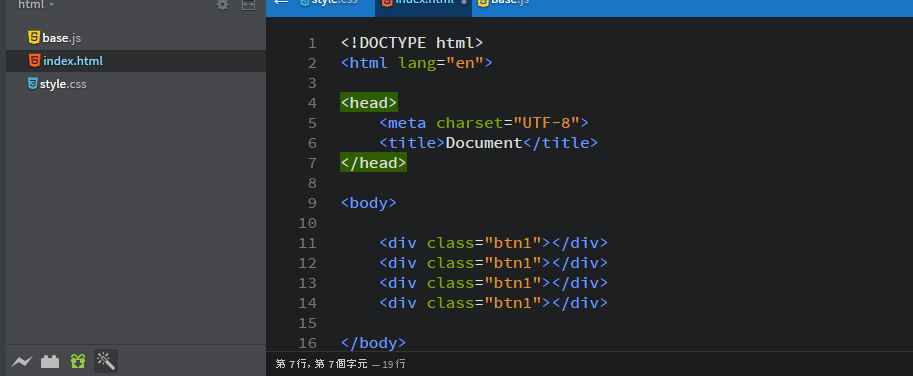
輸入!加上tab 給你基本html架構
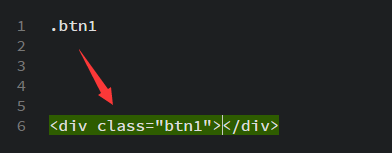
輸入.btn1加上tab 給你一個class為btn1的div
2.Beautify
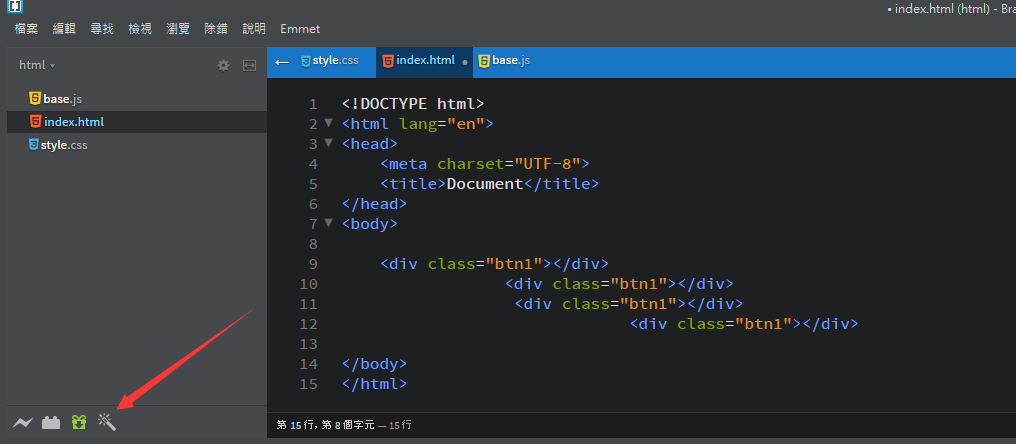
可以把沒整理縮排的語法一鍵美化
更多相關的問題,可至(http://muki.tw/diary/brackets-intro-and-plugin-theme-setting/2/)查看
